Digital Employee Experience Hub
Role: Design & art direction, visioning, product strategy, executive demos, delivery management and research guidance
Team: 1 researcher, 2 product designers, 1 visual designer, 1 product manager, 1 project manager, 1 scrum master, 14 engineers
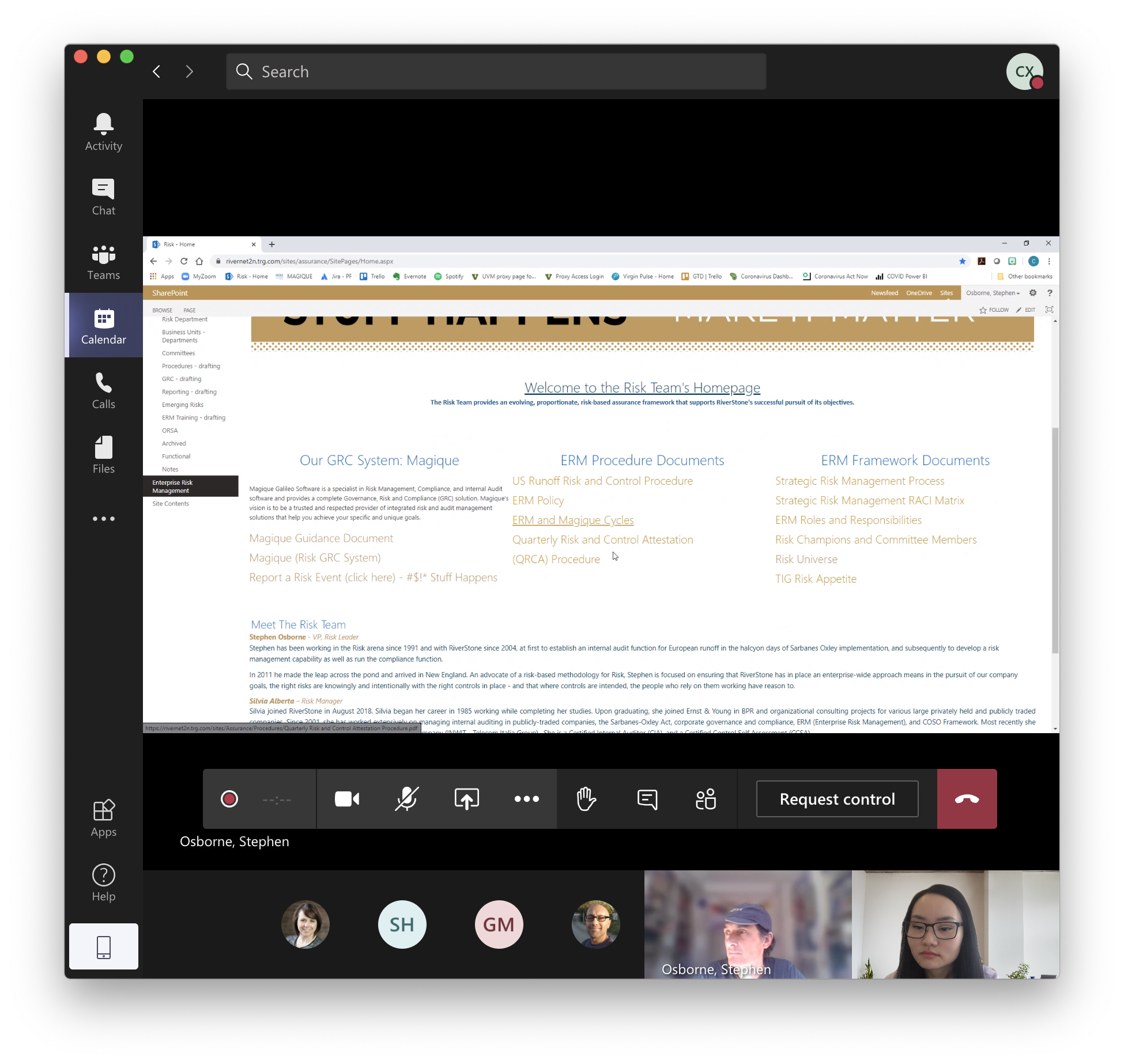
Head of Corporate Communications at RivesStone Group which specializes in management of legacy and run-off insurance business and portfolios believed that its global workforce of 500 employees needed a better employee portal. Current Microsoft SharePoint intranet was unkept and grew organically making user experience chaotic and content discovery impossible. With 5 distinct corporate functions each department needed a structured place for employees to learn about the organization, all departments and their team members. The following set of problems were identified to address in the new Digital Hub
Outdated site
Challenging navigation
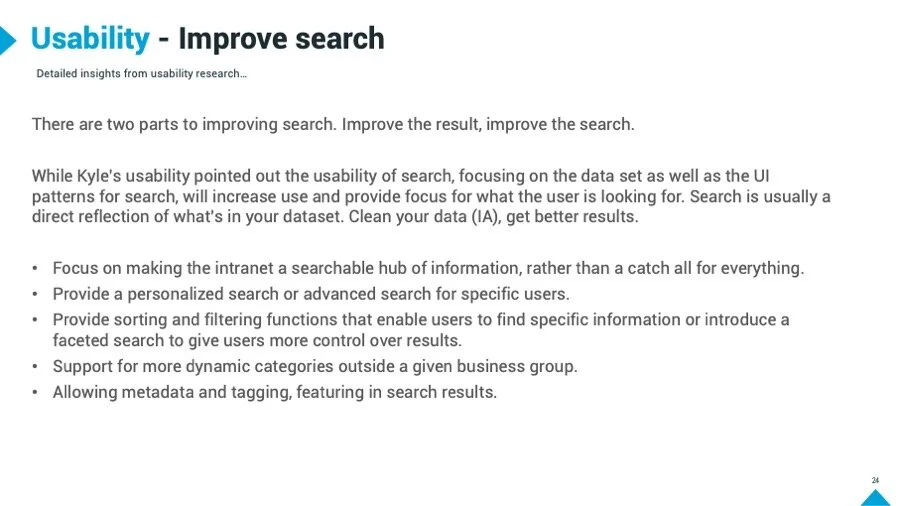
Poor search functionality
Lack of relevant and timely content
On premise document storage
Old intranet
Through a series of workshops, we were able to define the vision and goals of the product
VISION STATEMENT: Create a Digital Hub that is easy to use where all content/resources/tools are centralized and integrated. It is a reflection of the ‘One Riverstone’ culture. We will make Digital Hub measurable so getting insights can help us improve continuously.
Research and Archetypes
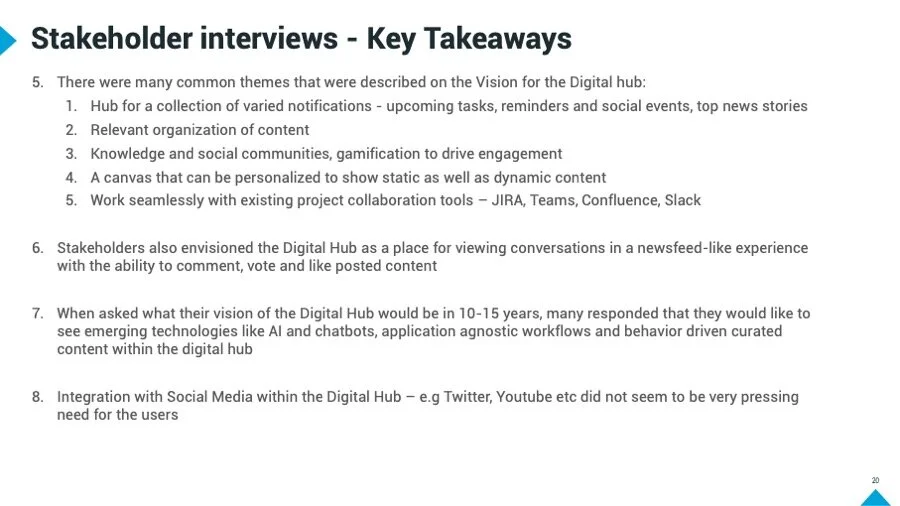
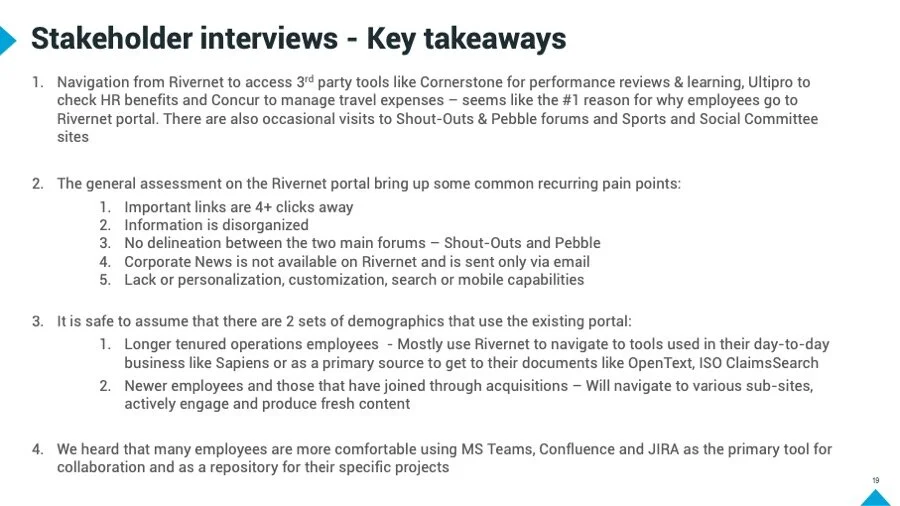
We spoke with executives, directors, managers and associates across the corporate functions to learn a little bit about them and came up with a few insights that would enable us to learn a little bit about various use cases and need for an effective Digital Hub
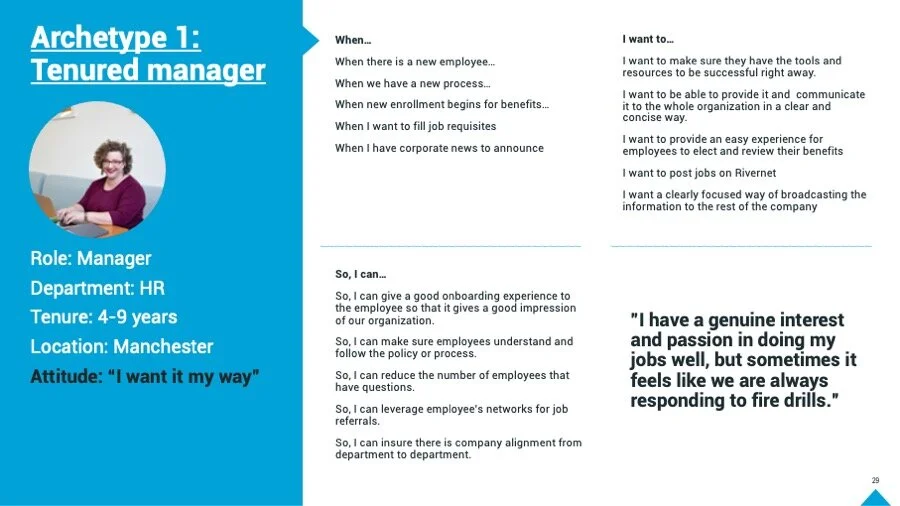
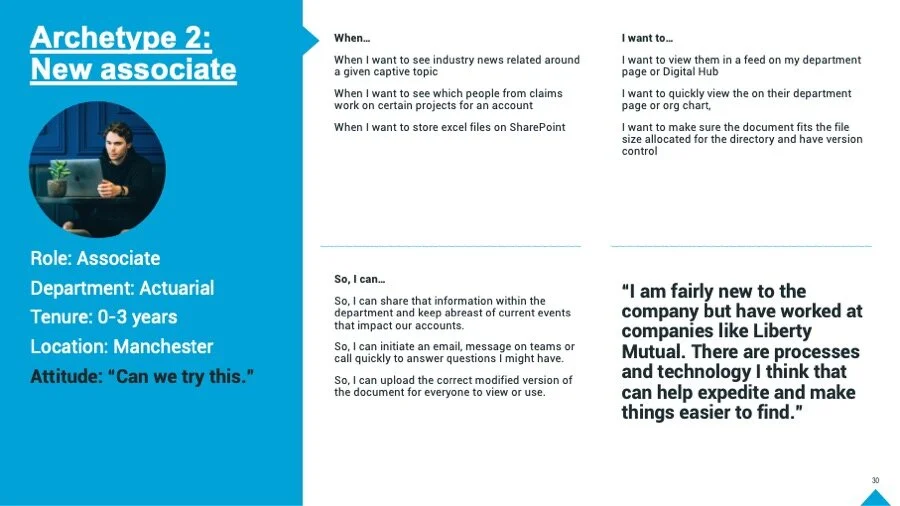
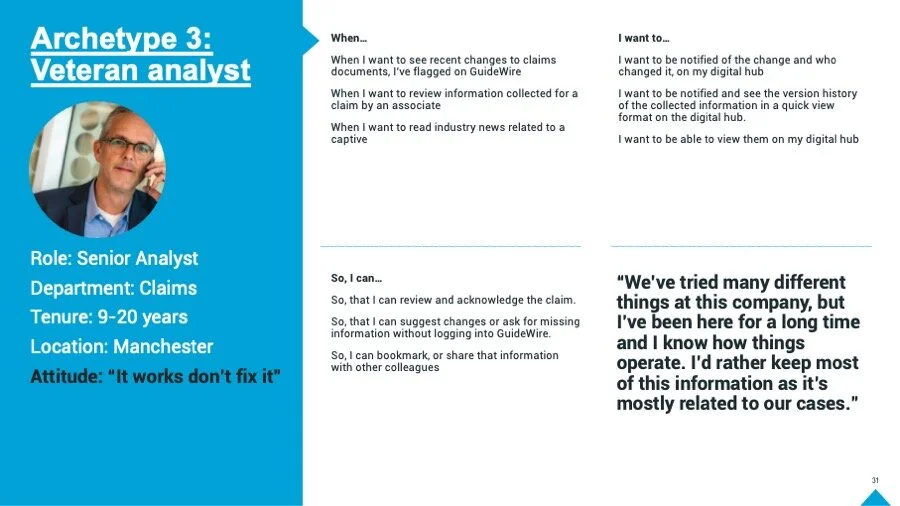
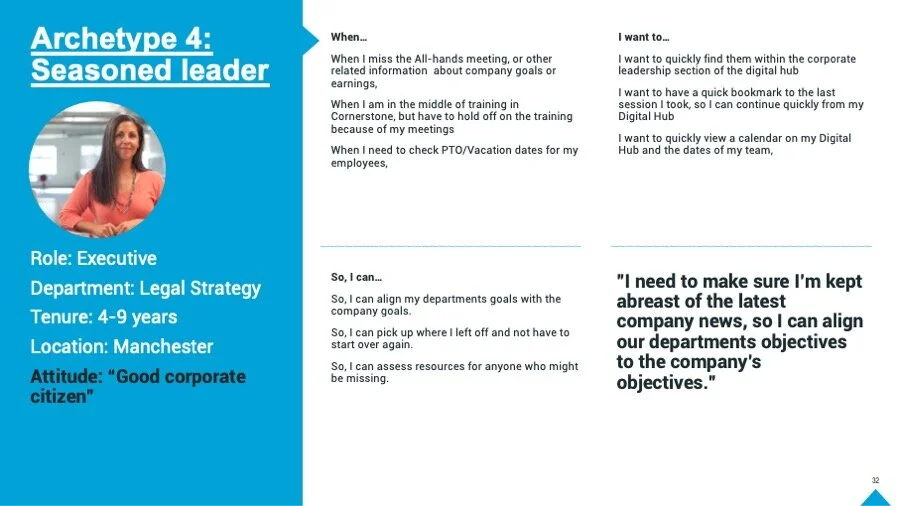
Jobs-to-be-done: Using a jobs-to-be-done framework we established archetypes as we didn’t have enough research data points to create personas. With these archetypes were able to prioritize use-cases and define problems to solve for
Design Principles: It was clear why an employee would want to use a Digital Hub and when. For this product to truly work as a hub it would have to work extremely efficiently to help users locate information or complete quick actions without being redirected to multiple portals like expense management, time approvals, travel approvals etc.
Information Architecture and Concept
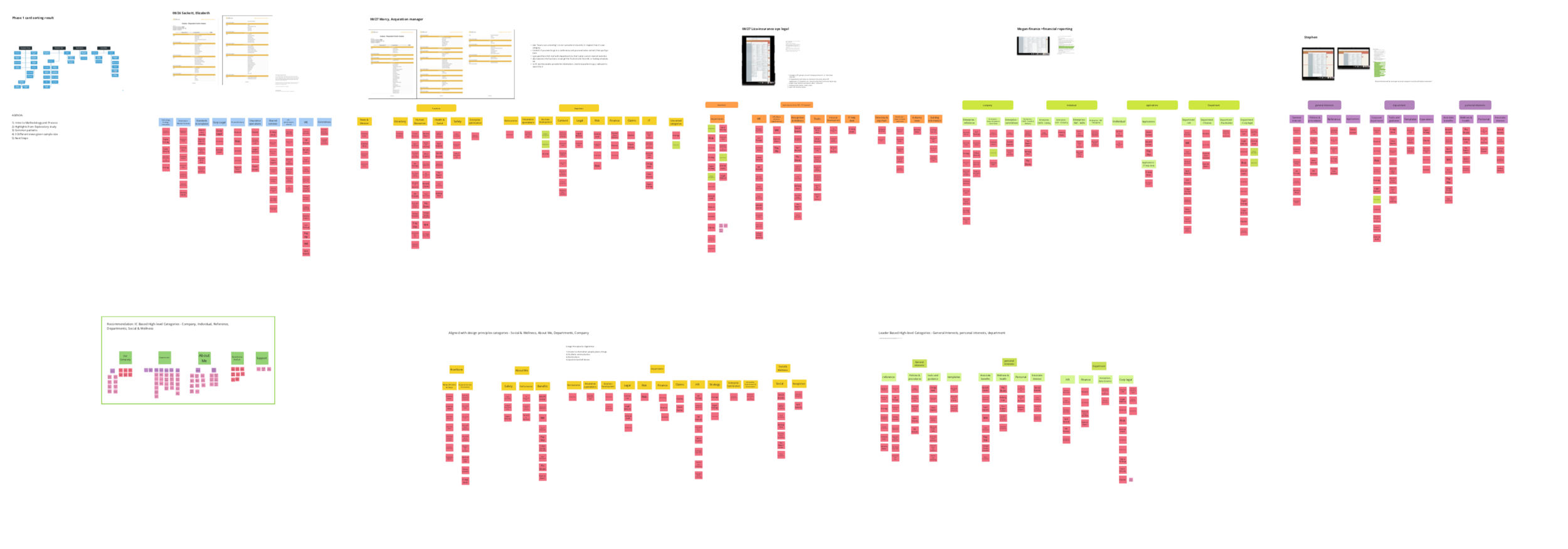
Our team used open card sorting to determine the navigations and structure of the site pages
Ideation and exploration
Our team came up with 2 approaches, one focused more like an app launcher and one like a new feed. With pros and cons to both approaches we tested both concepts with some users and got feedback how effectively the Digital Hub would meet their expectations
Testing Concept A


Testing Concept B
Quick actions panel on the left created extremely high value. They wanted access to frequently used apps frequently but not occupy prime real-estate where they expect to see some core information about the company or their teams. They also wanted a dashboard like experience that quickly gave them an overview of what is happening so they can make a quick decision on what to consume and what to skip so they can get back to work.
Design
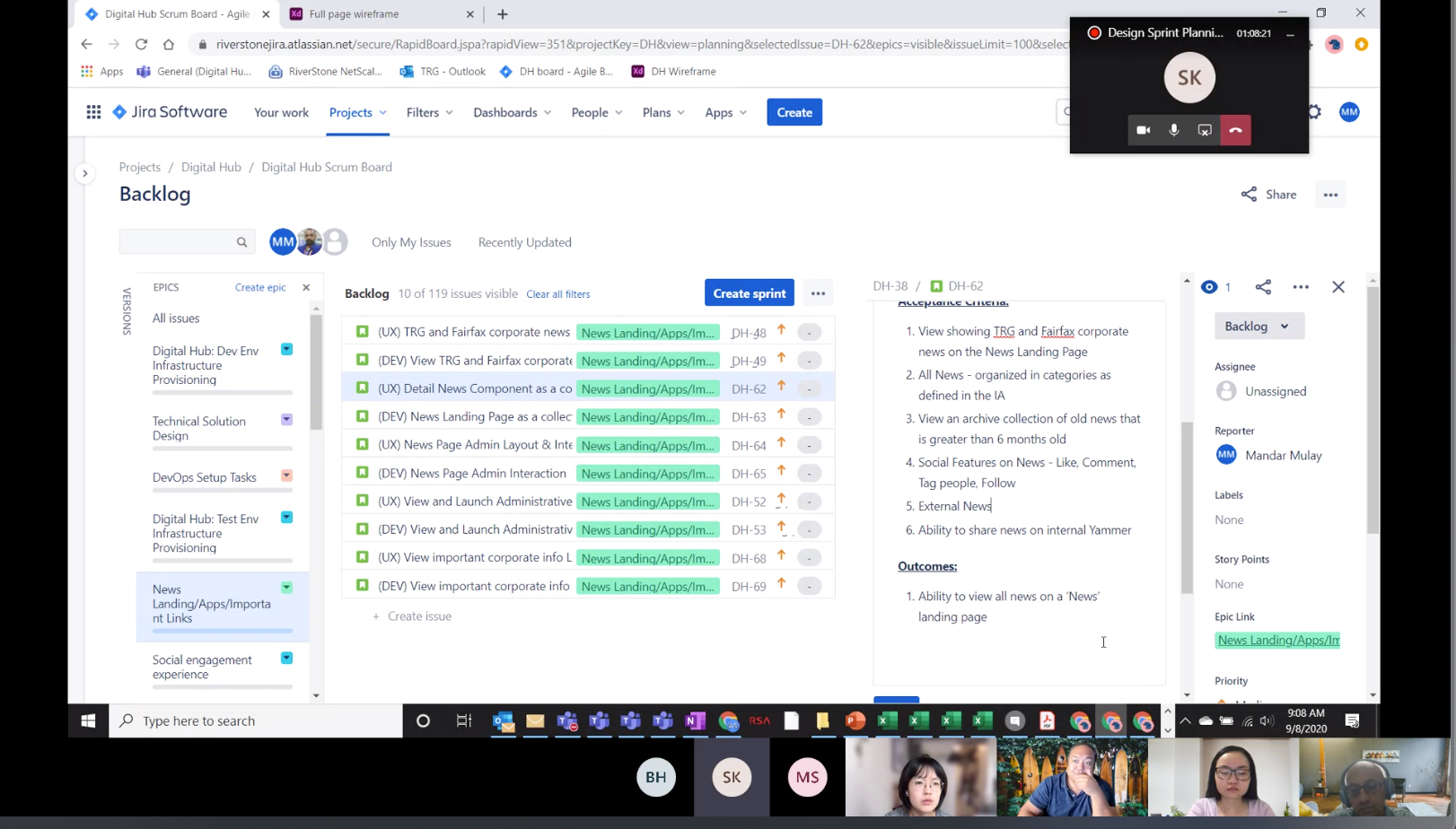
With feedback on the concepts our teams had a clear idea on how to take the design forwards. With the help of product managers and technical architects we were able to determine viability and feasibility of designs and built a design backlog of 6 sprints.
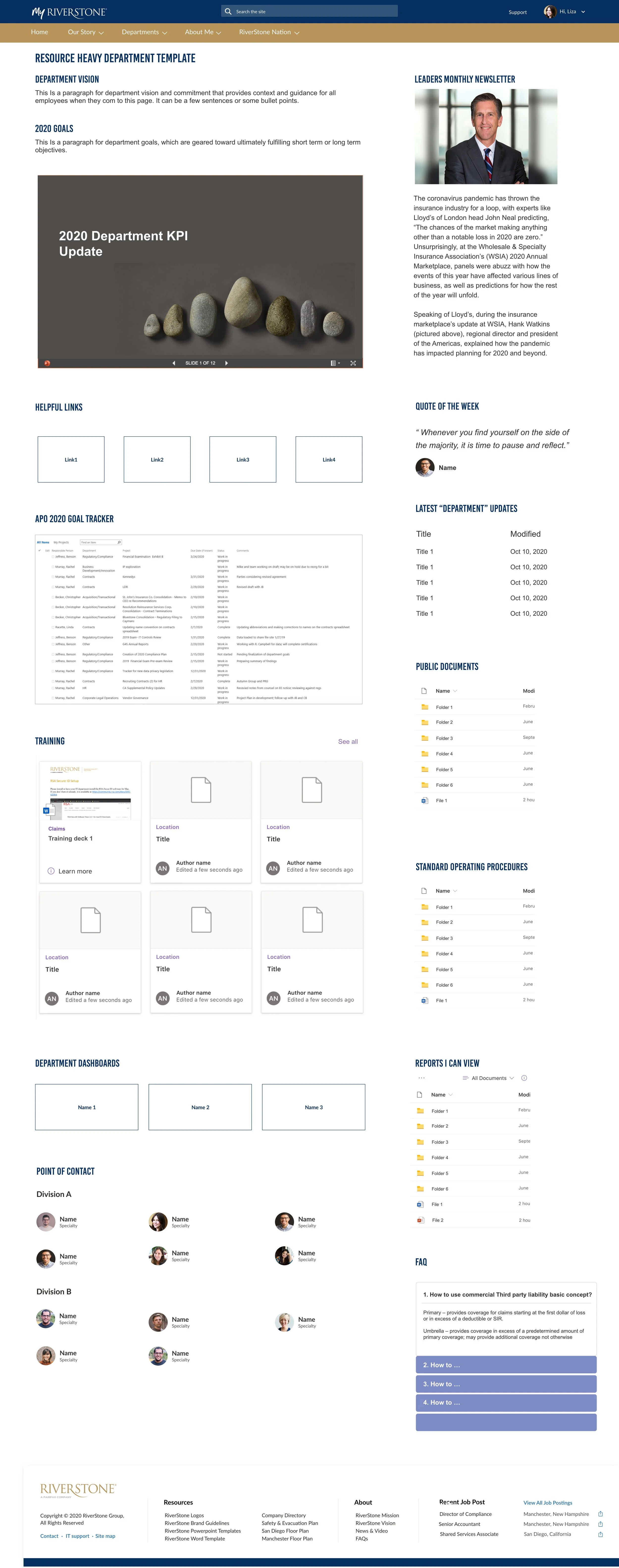
We designed and developed an immersive a custom front-end for a Digital Hub that works on top of SharePoint that allowed a quick touch-and-go experience why also allowing employees to complete administrative tasks and find knowledge content at will without getting lost or confused as in the previous intranet.
Mobile
SharePoint templates