Sales Enablement App for Constellation Brands
Slalom had been partnering with Constellation Brands Inc. (CBI) since 2 year prior to this project to build their Sales Enablement App. Slalom had envisioned an iOS app on iPads for 300+ field sales agents of CBI who drive 4B+ in revenues for the company. Since it’s apps release 1 year prior to this project it was due for an upgrade and enhancements driving more business value, eliminating existing pain-points and explore some new business concepts. We also wanted to expand the app availability of smart phones as more agents wanted to travel lighter and executives at CBI wanted access to the app as well. Our design team of 2 designers along with 3 iOS developers completely revamped the navigation, information architecture and core functionality to streamline the user experience while including new features.
Ride Alongs
Field sales agents often partnered with distributor's reps to assess the floor at major retailers and other local businesses that bought and sold CBI products. As sales agents were in-charge of a territory they could cover anywhere between a couple of states to a couple of zip-codes in a large city. I shadowed them on their routes, asked questions while they were performing tasks and got contextual feedback on how the app has helped them with their business and where it fell short.
Stakeholder and user research
After gathering existing research, understanding the basic structure and operations of the sales team, we set out to understand 4 key things to inform the design of the app.
How do/can these apps help increase sales?
Help sales process?
Track sales activities and do accurate reporting?
Share latest development in realtime?



After concluding our research we found several usability issues, relevance of data and missed opportunities to help sales team to respond on the field, create accurate sales reports and find sales insights.
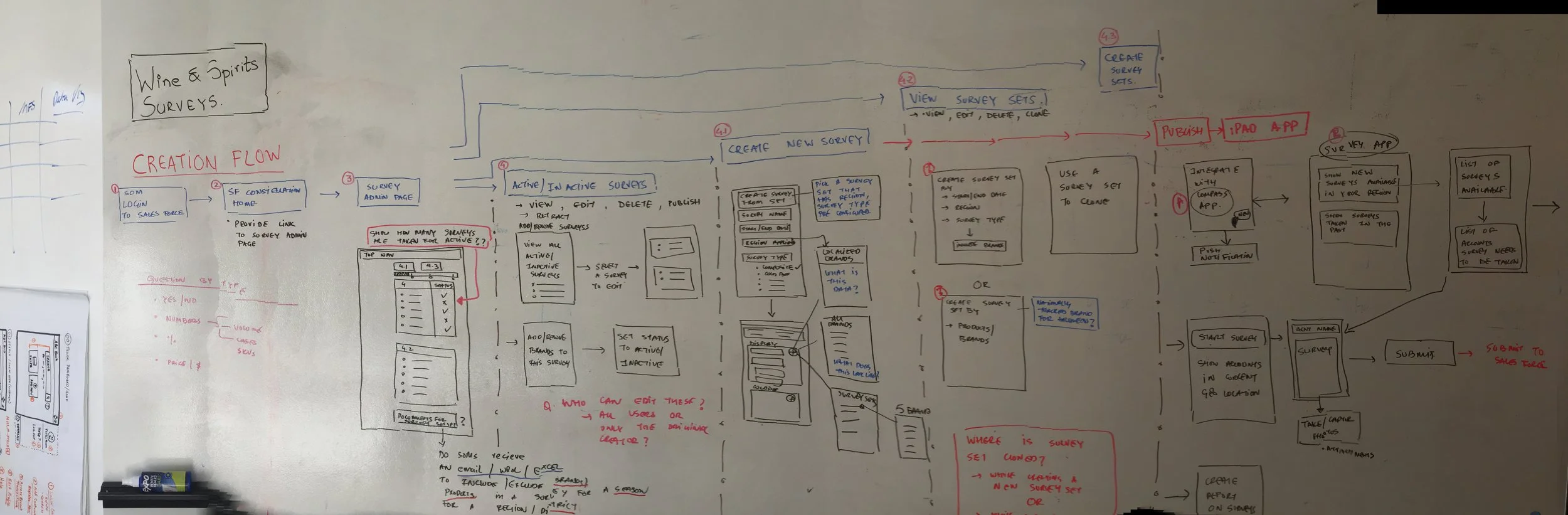
Drawing Board
As we began synthesizing the research into ideas, the business and development team started structuring their sprint plans deliverables. Based on priorities determined by the business we tackled some high-level information architecture and navigation first to get an overall sense of what's changing and where does the new stuff fit in. We then aligned with the user stories that developers needed to work on for their next sprints and planned to work in an agile workflow.
Sprint 0: Filter drawer and Notes
As the app expanded in its capabilities, it was no longer possible to have all navigation items in the app header or footer tabs. We arrived at a side slide out drawer for easy swipe access on the iPad.
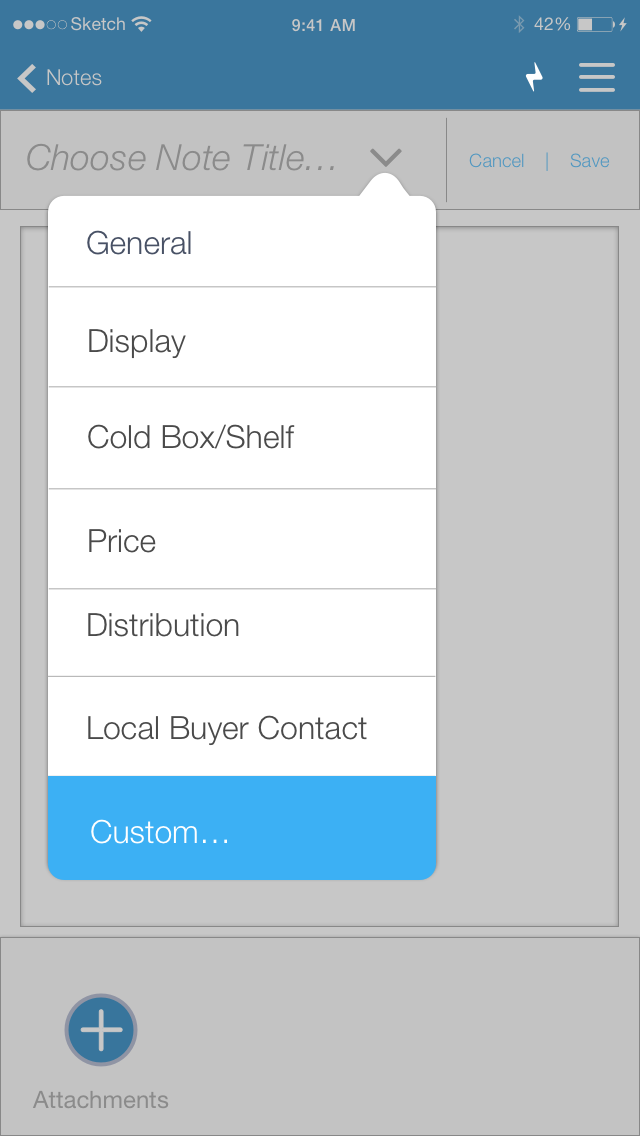
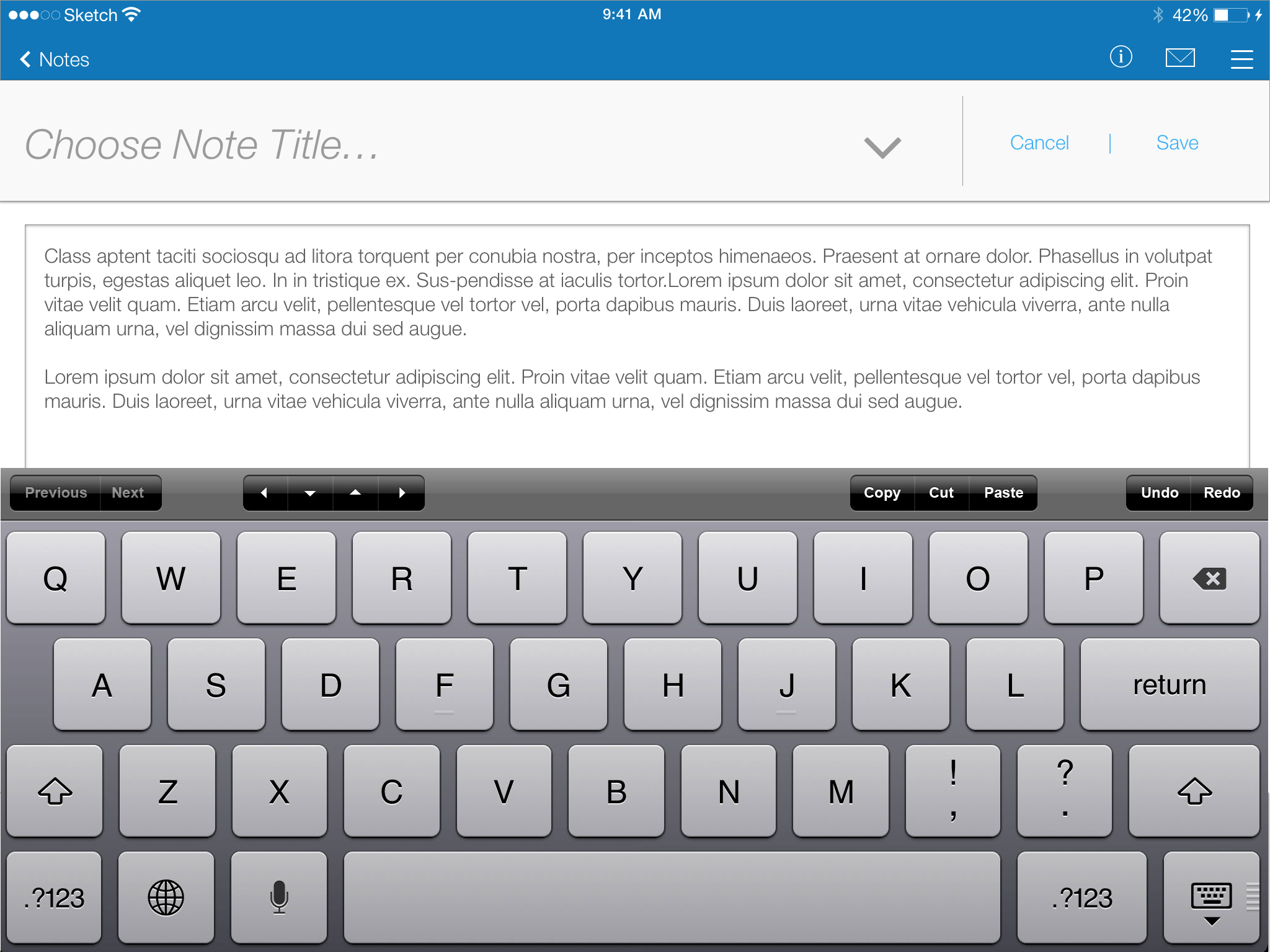
Business quickly realized that the most important thing that sales team did was take notes on action items, about the client, about the site and developed a knowledge around their accounts by periodically writing details around the business. These notes were currently unstructured and were taken on medium as per any individuals preference. As a business risk for having account details not on record we designed a note taking workflow within this app where users could not only find details about the account but take their own notes and setup action items on those notes.
Sprint 1: Leader-board & Account detail
Business leadership had competitive games between regional teams that incentivized the sales teams to reach goals and earn rewards for reaching milestones or leading the board. This view would quickly give the sales team the big picture and help them measure their performance company wide.
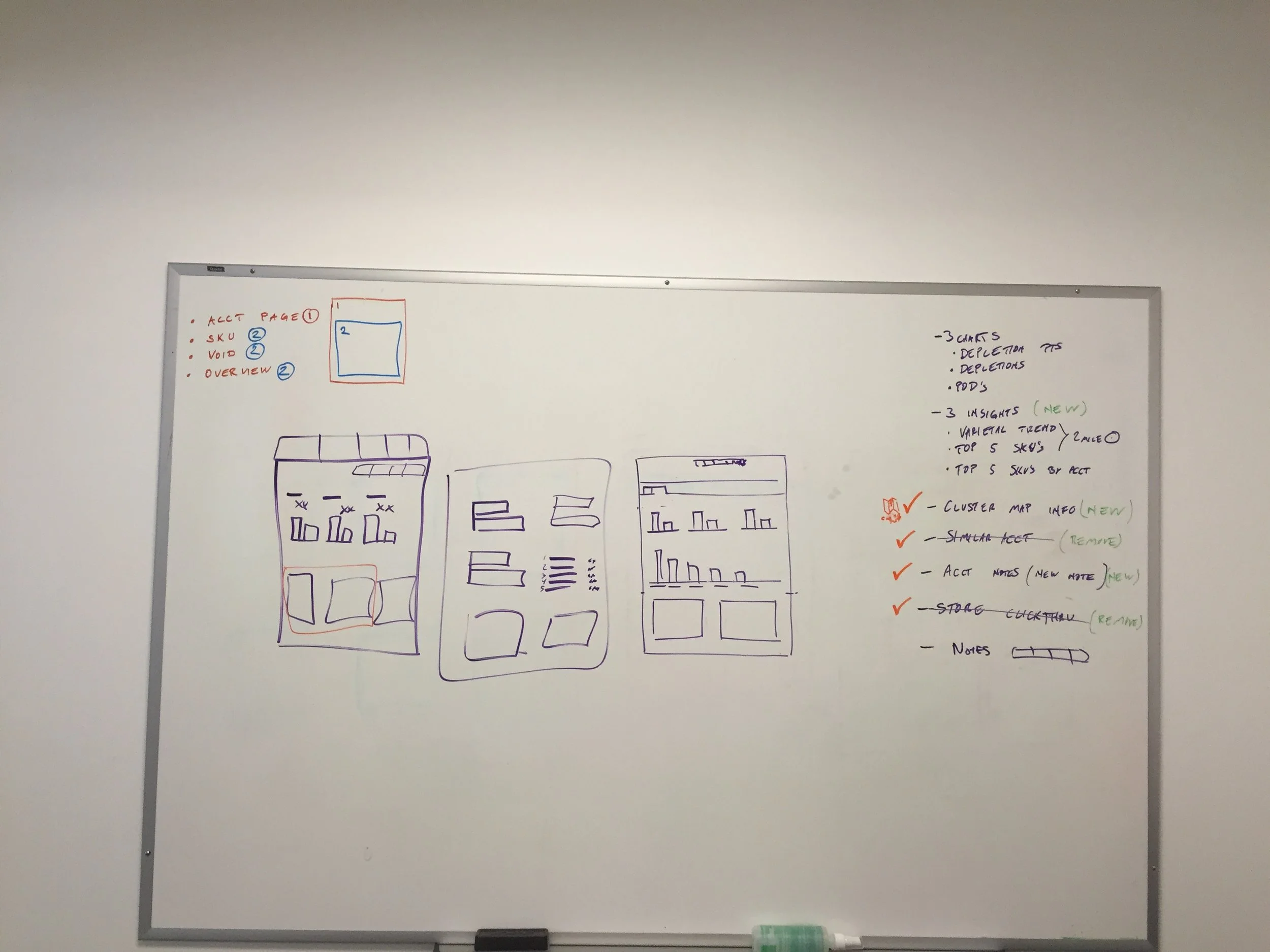
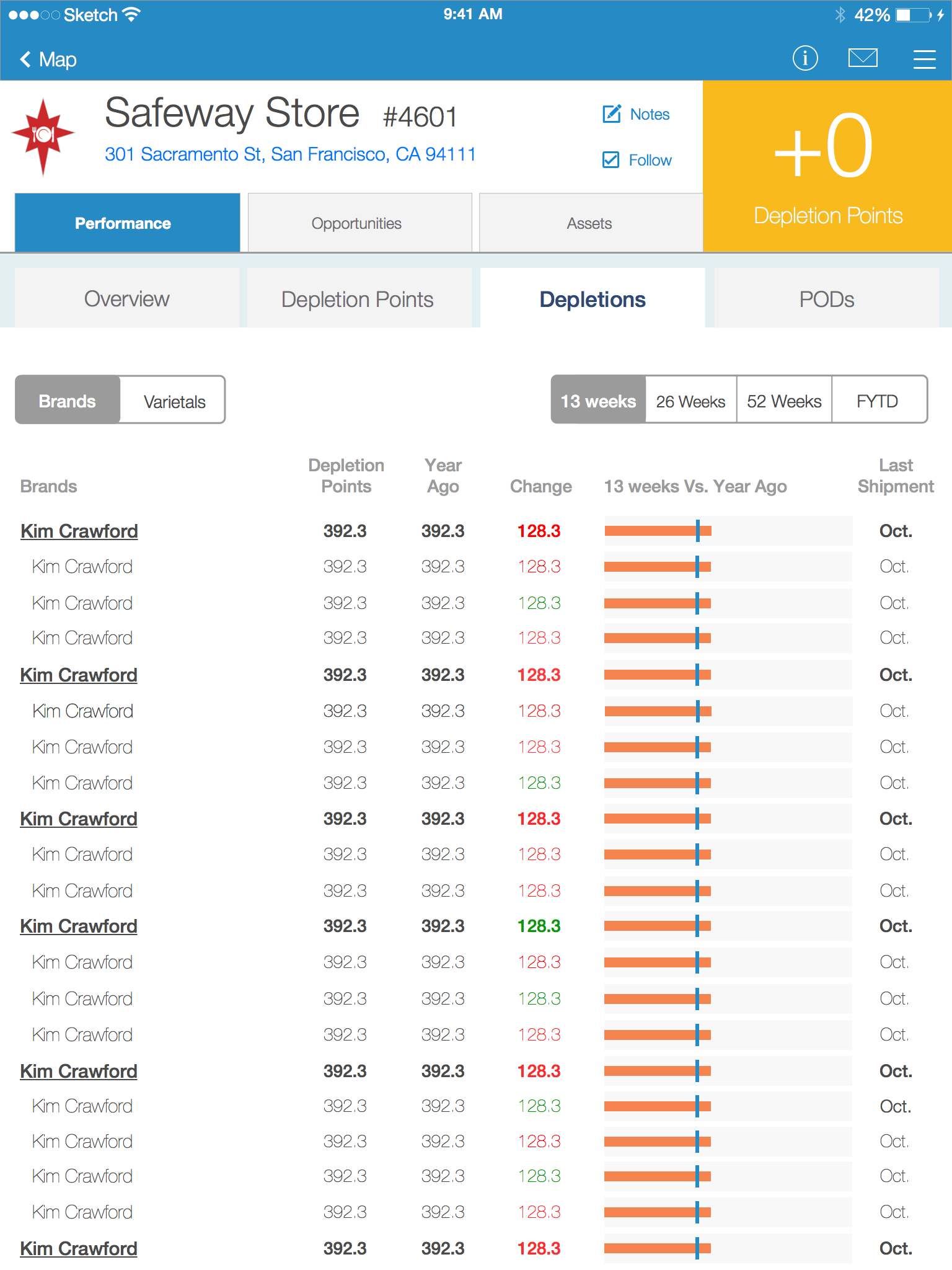
Account detail page required a big restructure as sales team had pointed out that they would like to know more granular details per account that can help them have more meaningful conversations with their clients. We added several tabs and information to give them various ways to craft a sales pitch for their customers.
Sprint 2: Leaderboard, saved accounts, FAQs and account detail
Leader-board Revision 1: As we created the visuals, the stakeholders were quickly reacting to missed information and requirements that were not pre-conceived.
Leader-board Revision 2: We quickly explored multiple options for the smallest interactions and capabilities. Leaderboard was not so much a sales team requirement but the leadership deeply cared about the leaderboards and they wanted to have finger-tip access to it. Placement of leader-board in our navigation system and other details were discussed as we iterated through our designs.
Leader-board Revision 3: Filter options
Saved Accounts: Most of the sales team had the capability of searching any account in any geographic region which made it hard for them quickly get to accounts that they maintain and are responsible for. This feature allowed sales team to add accounts they want to track.
Account Detail Page: We explored many design options as the account detail page was constantly evolving. Multi-tiered tabular system and toggles were increasingly becoming a hard problem to solve for. We did usability testing get performance on these designs to narrow down on our design approach
FAQs
sprint 3
For mobile and iPad both use cases we started making mocks for all the views under each category and section. A detailed view of each capability allowed us to build the right thing before sending them for development
As the design evolved based on initial set of requirements, feedback from users pushed us to build and consider features we had not previously anticipated. Some were minor and some were major but for this new design it meant for us to get it as close to what the users wanted.
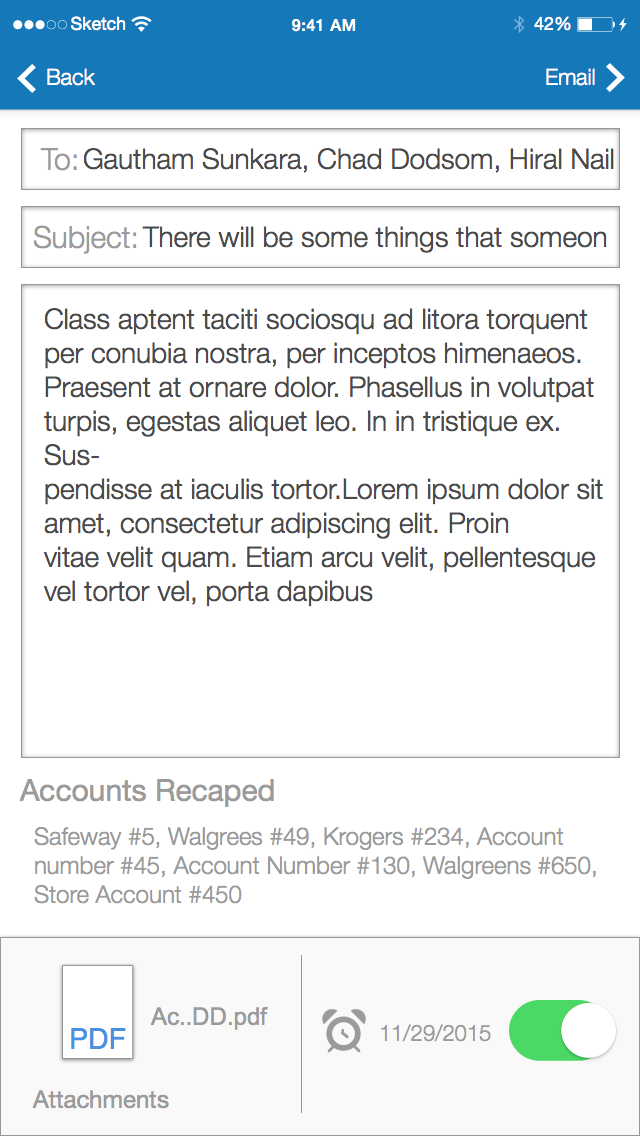
As we refined and revisited different features, we groomed through our note taking experience and added some missed capabilities like the ability to attach photos to notes as we found out that sales team used photos to either report an on-site situation or used it as a reminder.
Edge cases: We quickly found out that a lot of accounts did not need the same sales information or did not apply to them. Business also wanted to consider the possibility to recommend products for an account.
sprint 4: Recap & revisions
Details like adding a star next to a SKU with some strategic sales priority and some unfinished user stories brought our designs towards the finish line
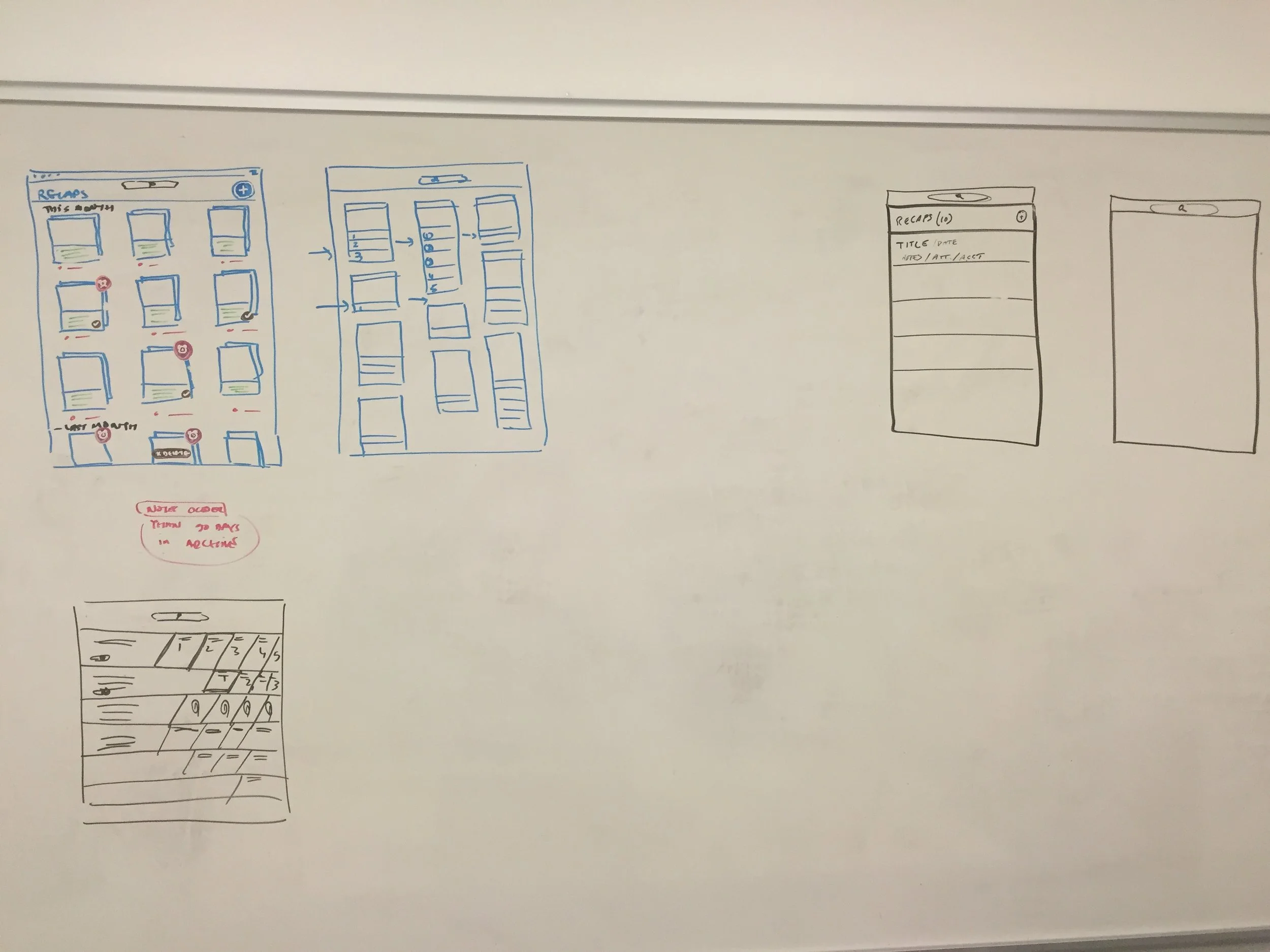
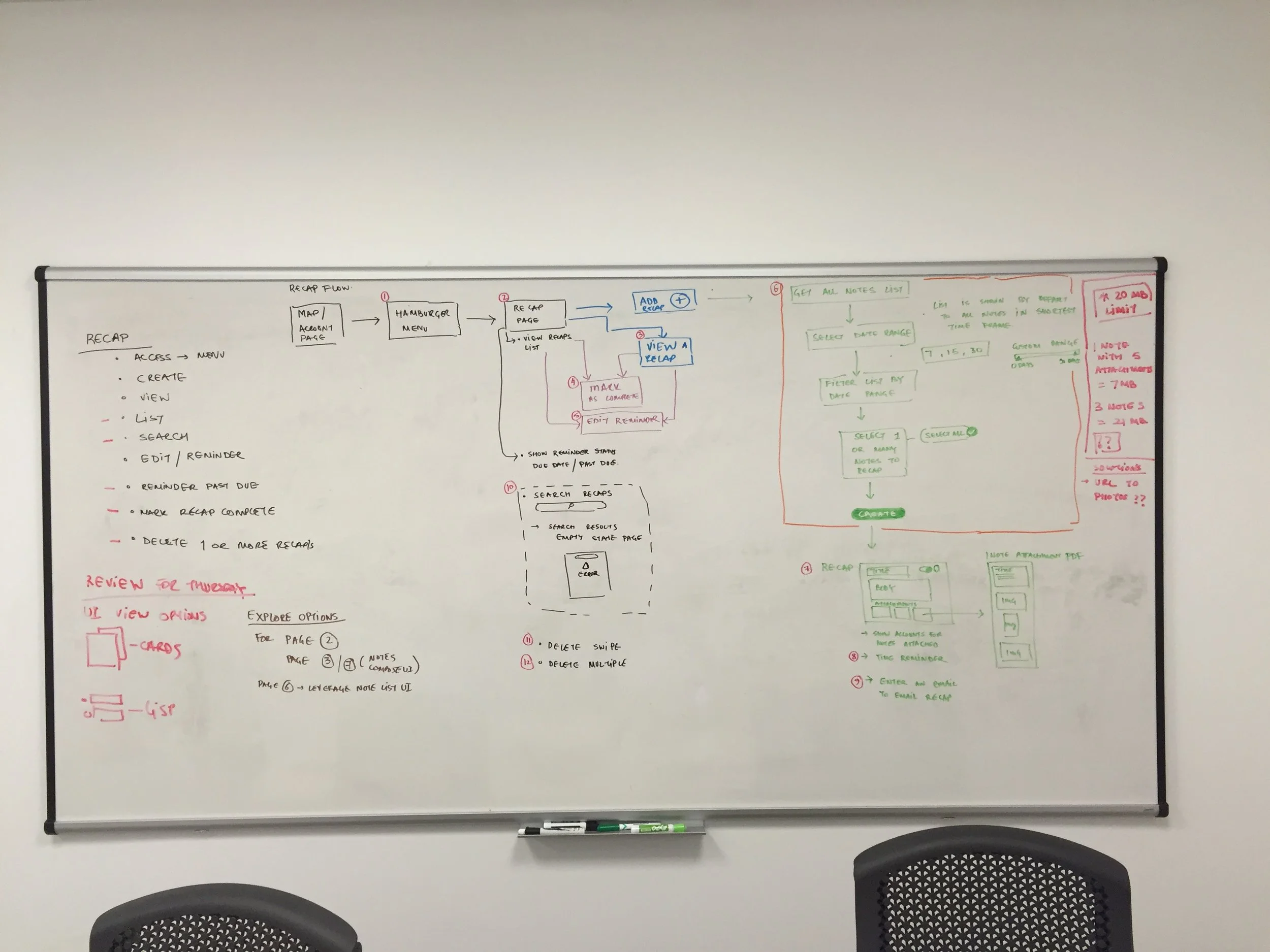
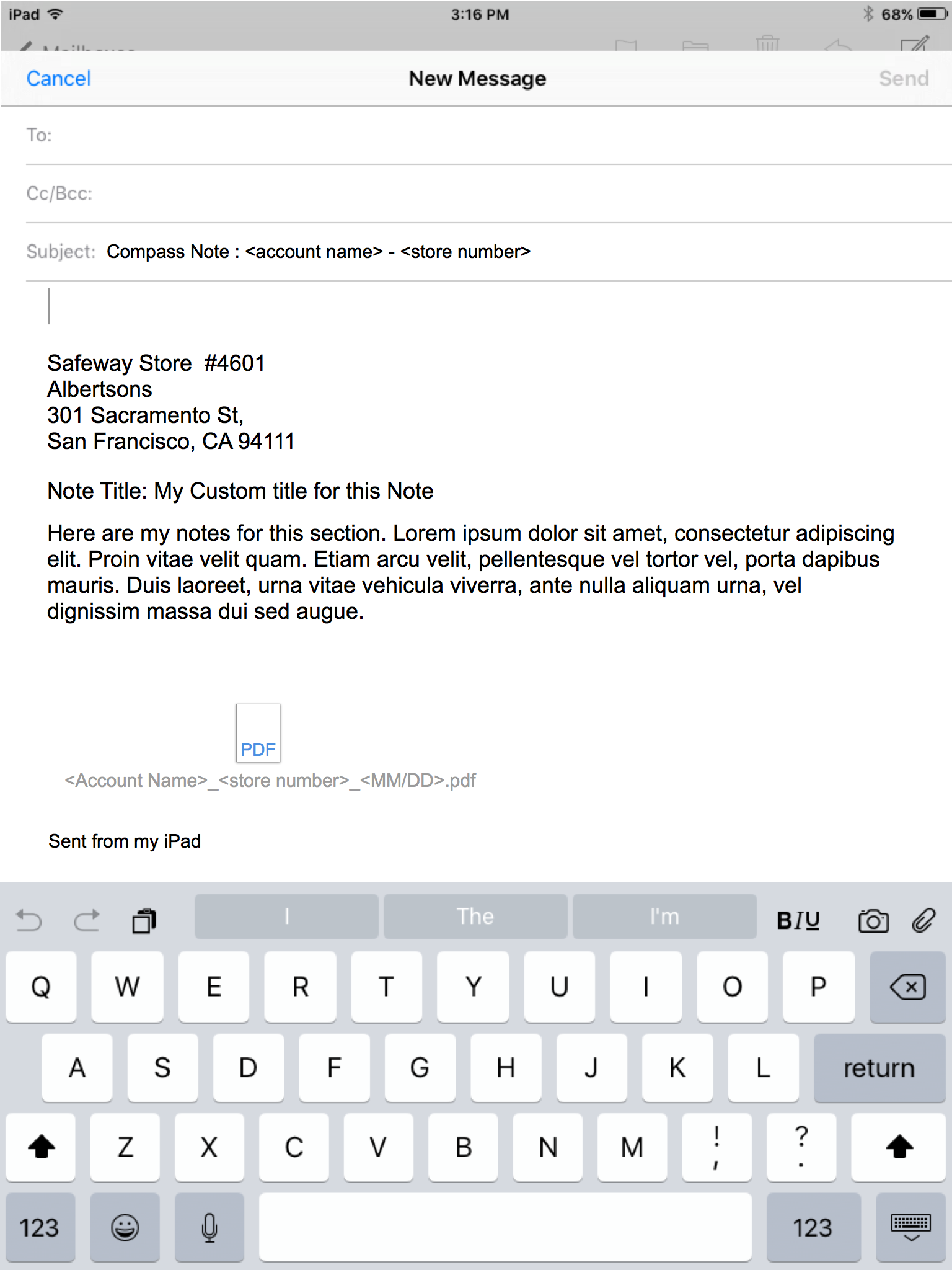
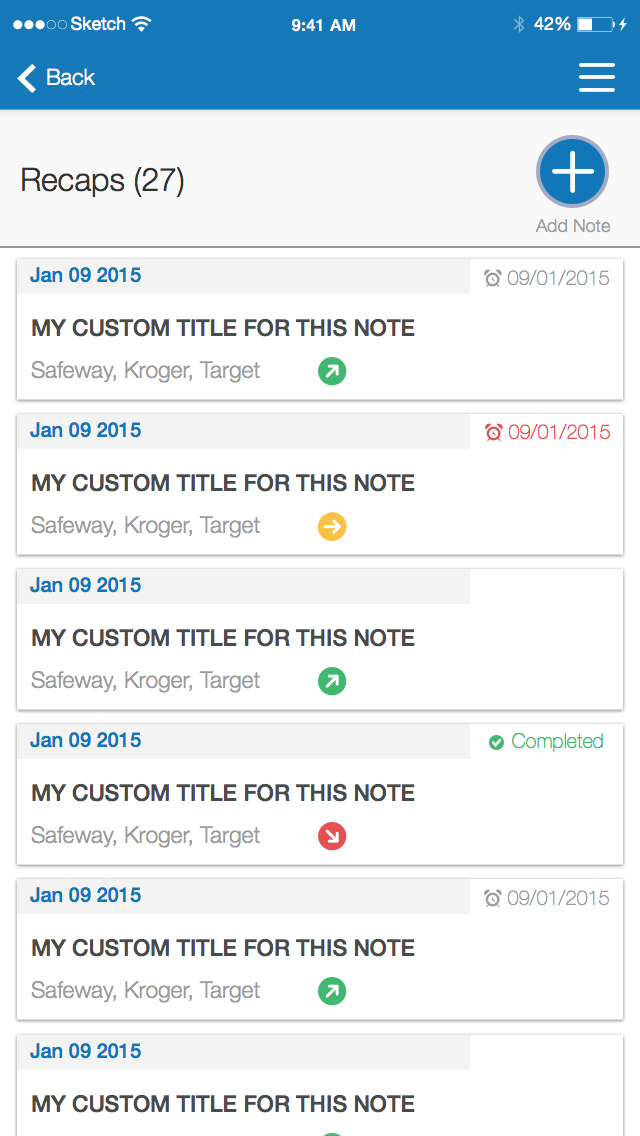
Recap Explorations: We created a capability for sales team users to create a recap from notes and send it to their managers for reporting or escalation regarding any on-site situation. This helped them manage everything within this app
Mobile Recap Flow:
sprint 5: Final Account page and Leaderboard Design
With iPhone, iPad portrait and iPad landscape layouts we were able to create a 360 customer view for Constellation Brands that empowered the sales agents to get high level information or detailed SKU level information just within a few clicks
Leaderboard was seen as a behavioral change tool amongst top executives for the sales teams and was highly anticipated so see how it impacts the business. As the developers built this capability after our first couple of sprints they realized that they were not able to get the data in real-time and wanted to include some information about when the data was refreshed to show the leader-board results.
Sprint 6: Assets, change requests and hand-off
Assets and Execution Standard: As we were nearing the end of the project, marketing team came up with a last minute request to include a feature called Assets. This would allow the marketing team to push product collateral to the sales team fast and make it available to them for sales activities.
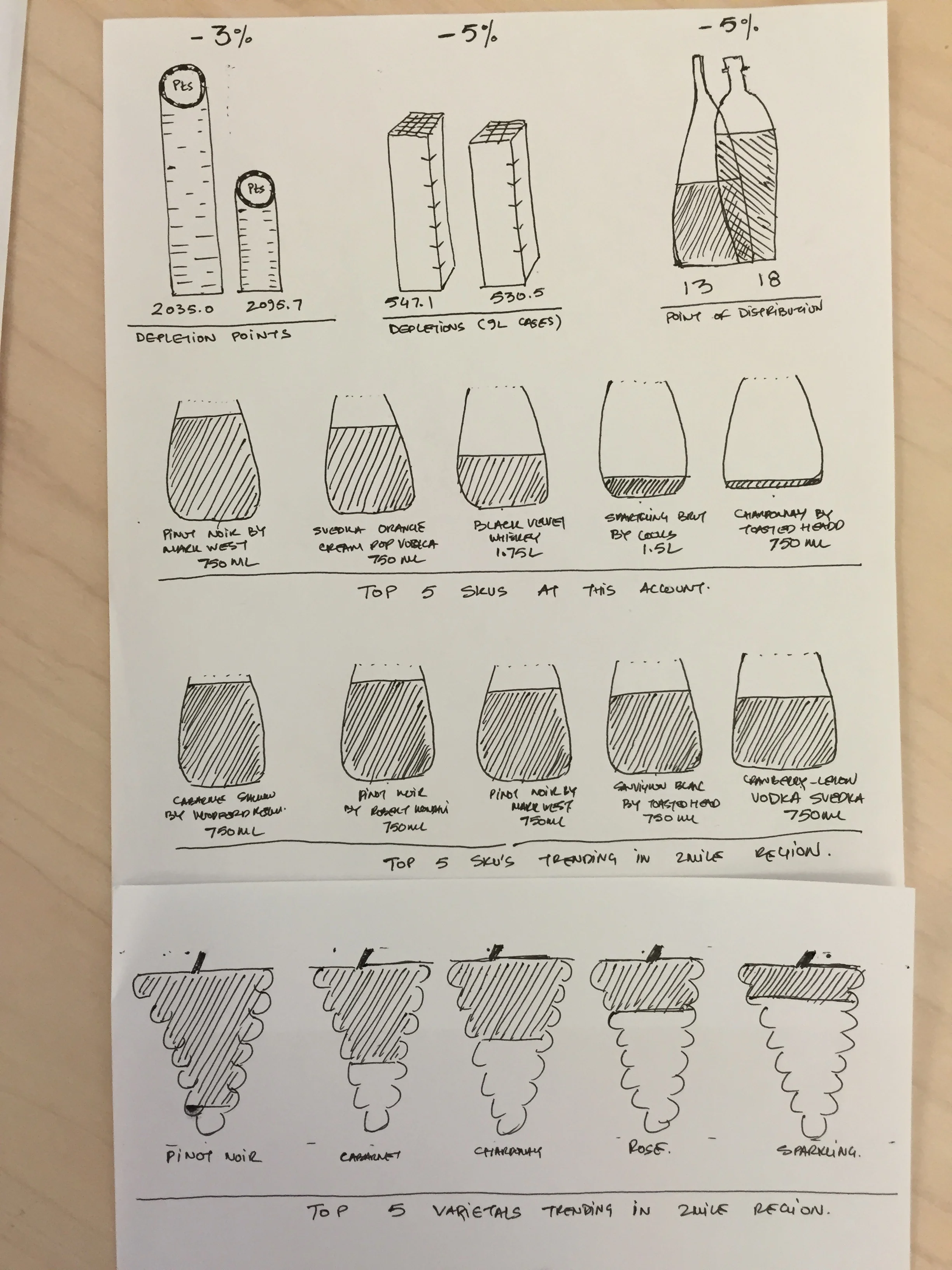
Final details: As we showed our mocks to the users their interest and capability to interact with the data grew. We found out that sometimes sales team would ask and sell products down to a wine varietal and vintage. We had to provide a drill-down capability for sales team member to get to the most granular detail available on any product