BenefitExpressway Mobile App - iOS and Android
Role: Design Direction, visioning, product strategy, executive leadership alignment and delivery management
Team: 2 Product Designers, 1 researcher, 1 visual designer, 11 Engineers, 2 product managers and 1 project manager
B2B customers of a benefit’s administration company called BenefitExpress were asking for a mobile app to enable their employees to have fingertip access to benefits in time of need. With all market competitors positioning a mobile app as a differentiator and winning the customer, BenefitExpress had to play catchup fast and establish a mobile offering amongst their suite of applications. With a full functional responsive website an app needed to reflect all the information on the site and perform a set of functions. Leveraging Xamarin a x-platform development platform will create a single code base for both Android and iOS while trying to follow similar design patterns across both platforms. BenefitExpress also wanted to extend the responsive web capability where each of their customer uses BenefitExpress as a white-label product and takes on customer branding skin.
Available on the Apple App Store and Google Play Store
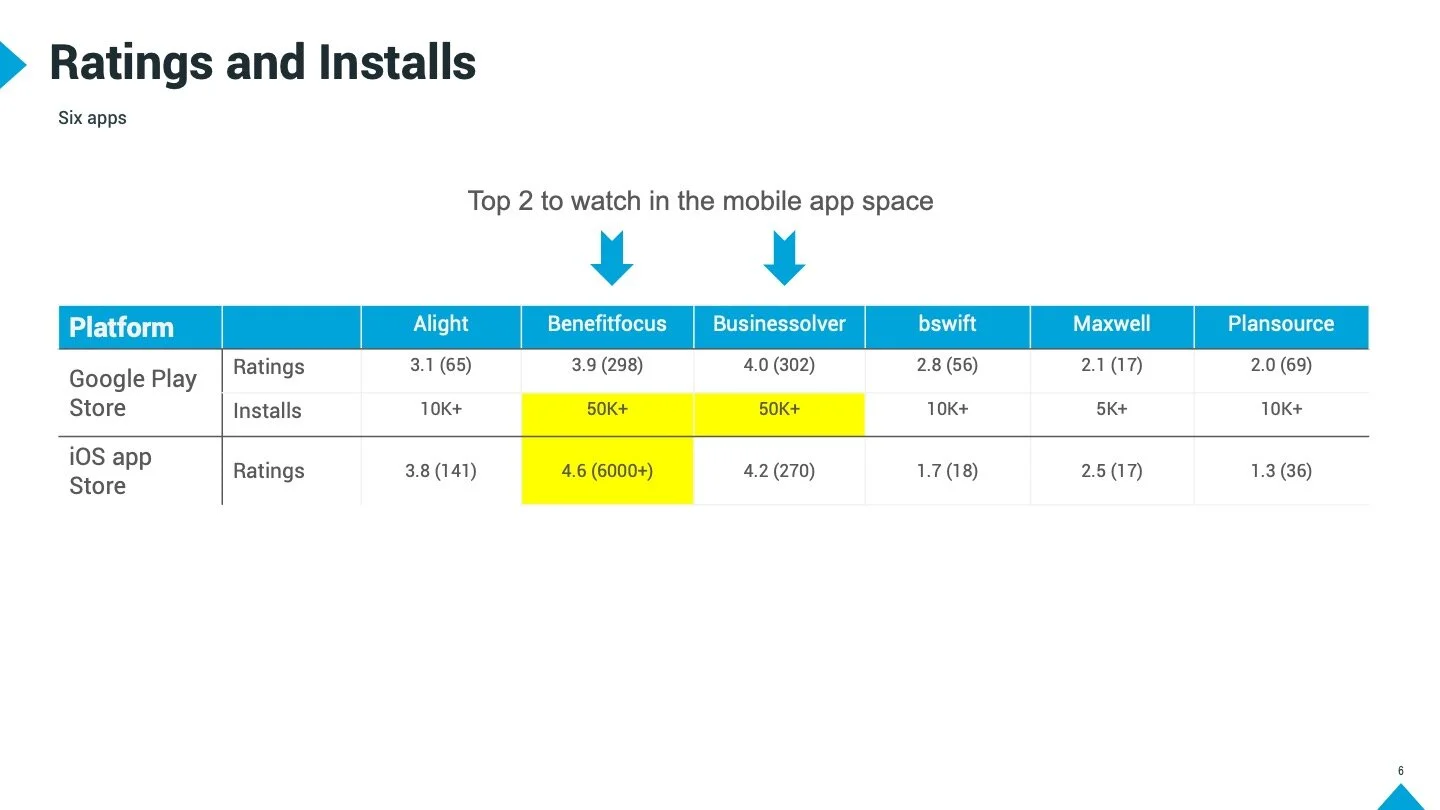
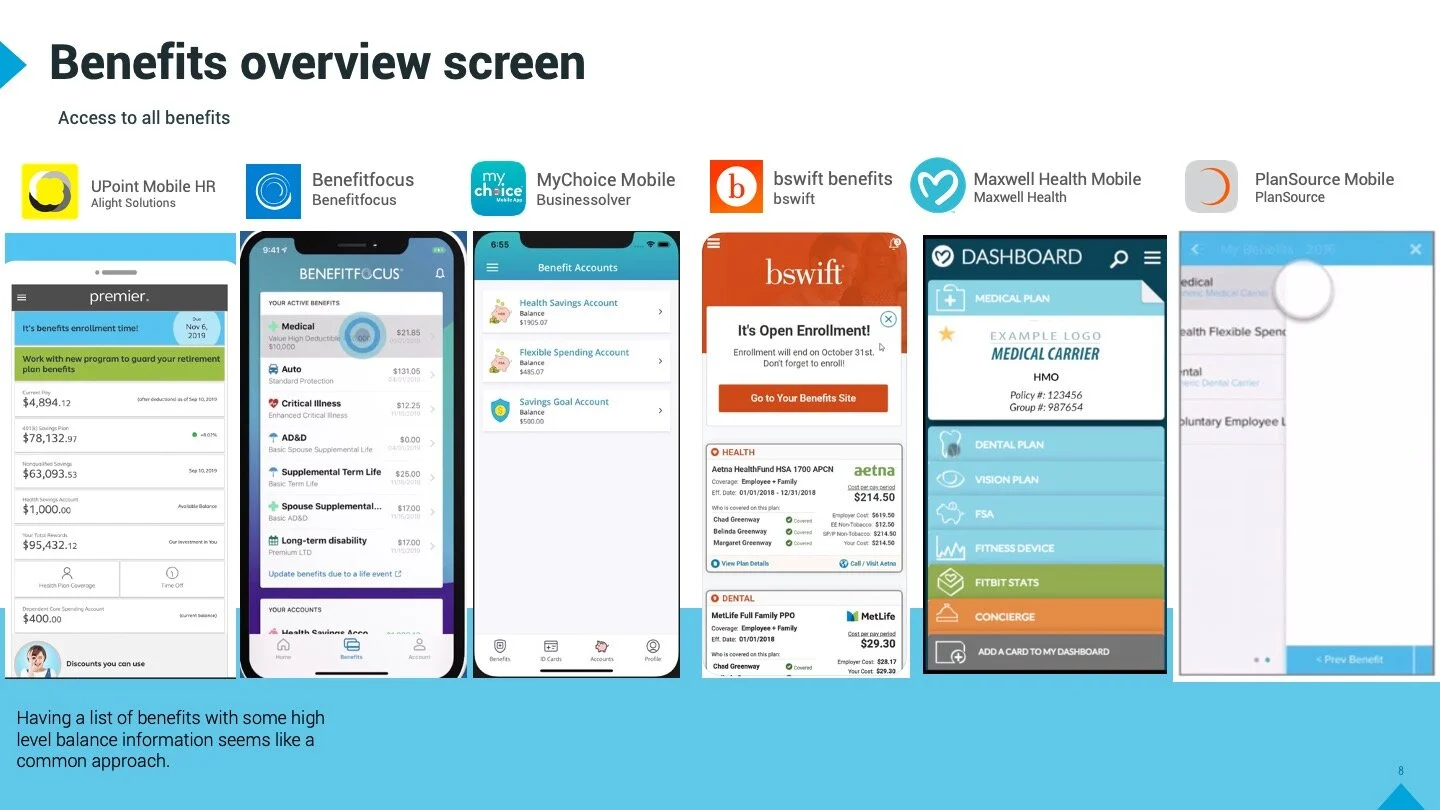
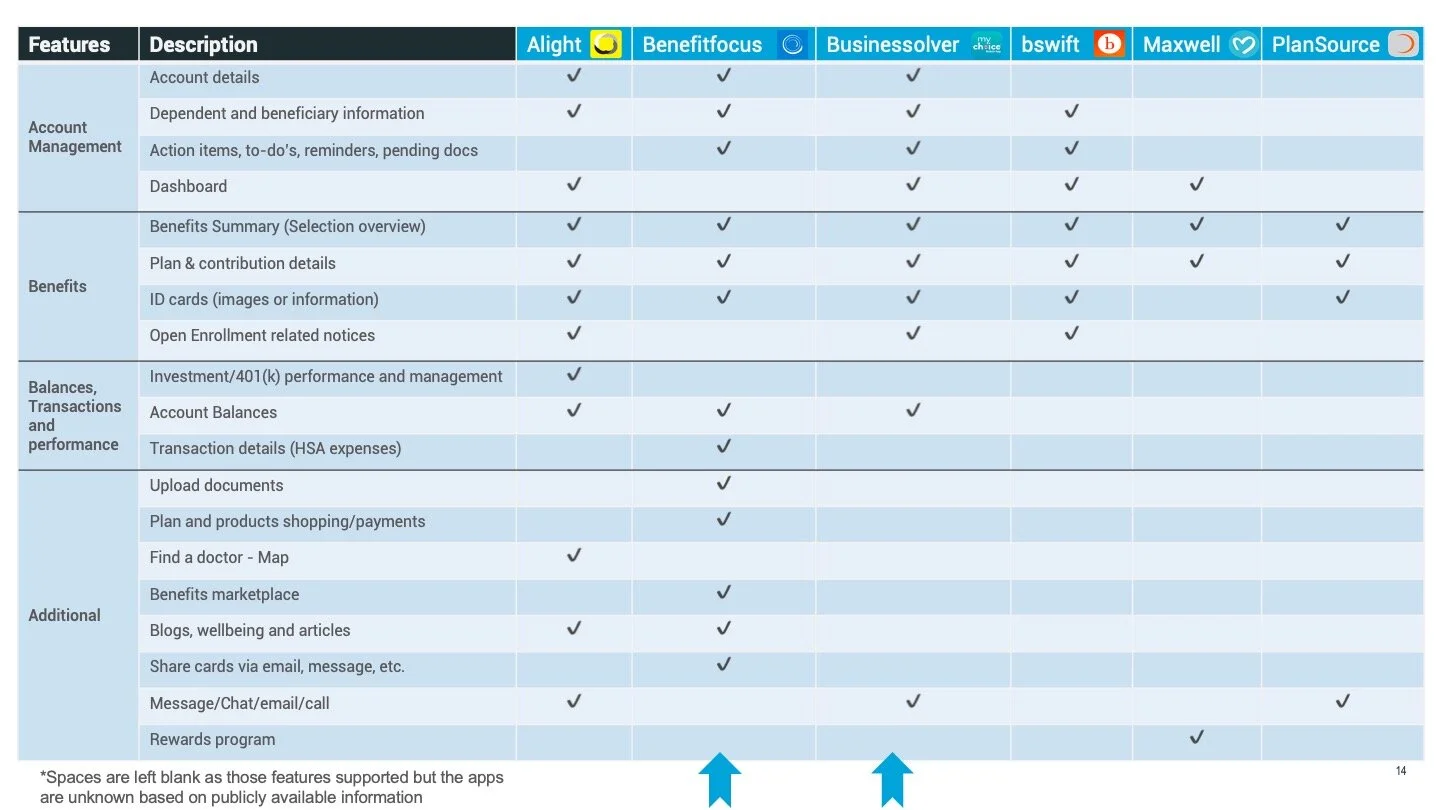
Mood-board, Competitive research and Information architecture
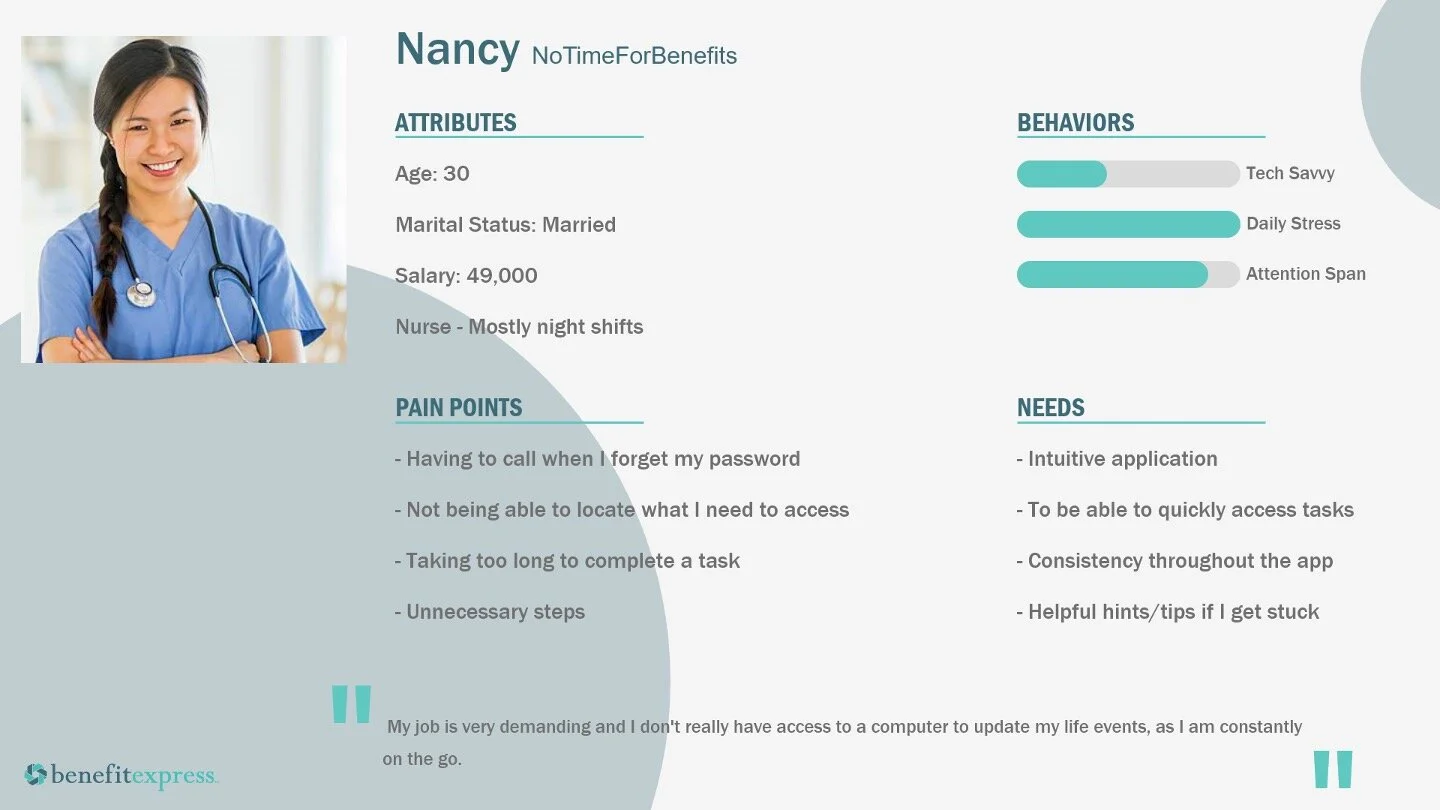
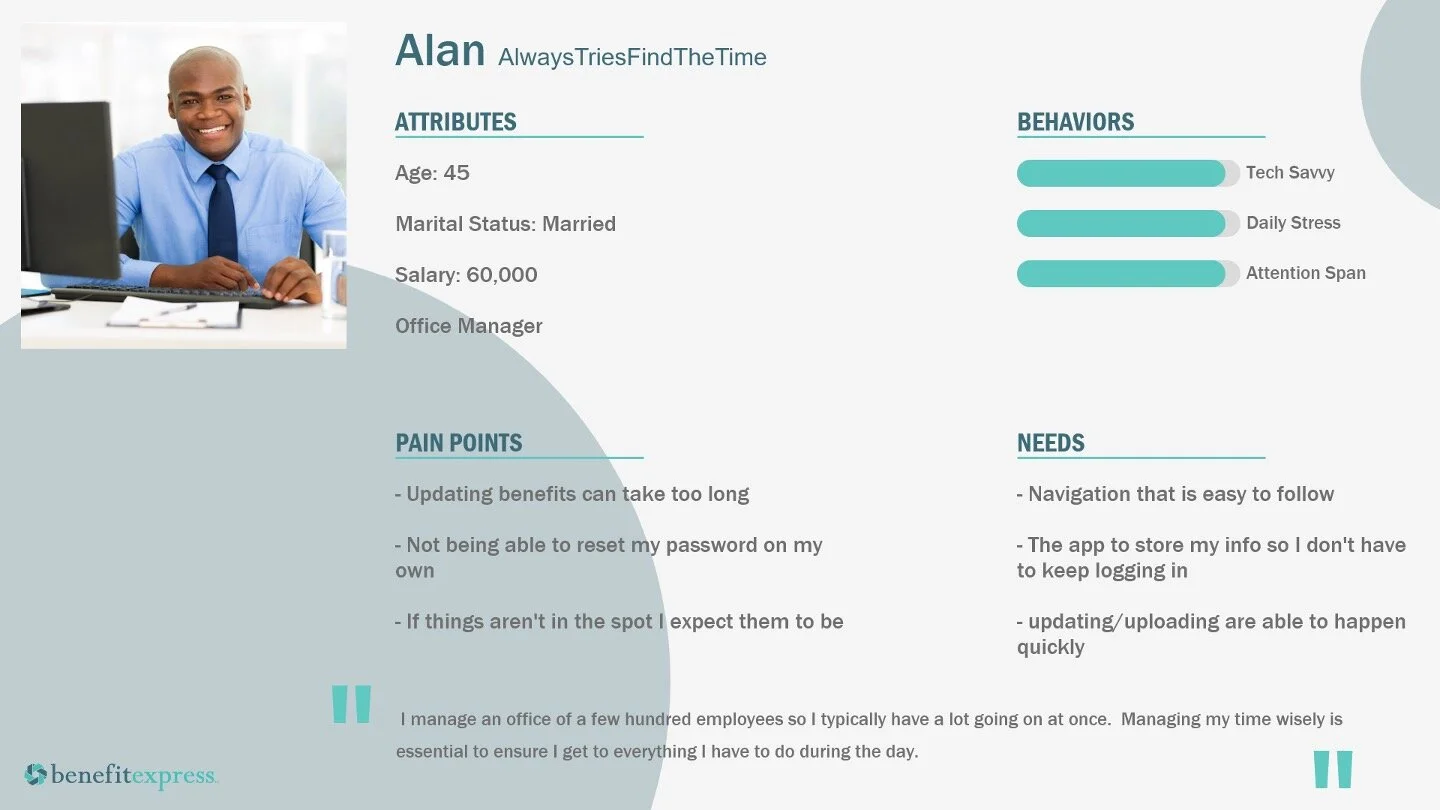
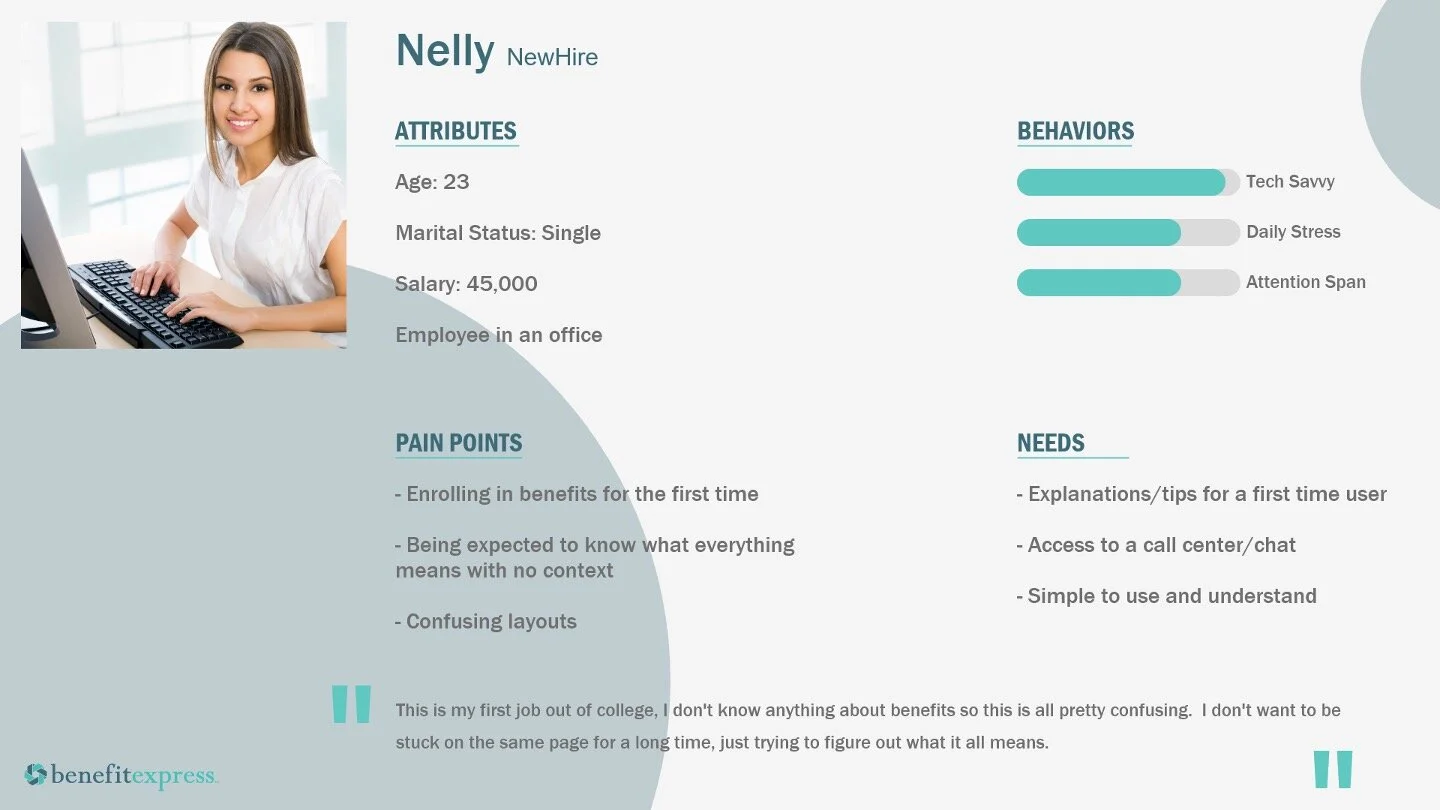
First, we set to understand the users and why they would want to use a benefits app on the go. We did some guerrilla research and spoke to call center reps to learn more about the users and created personas. We learned that a lot of customers belonged to the hospitals and retail industry with employees being in the field and not having access to the computer at all times.
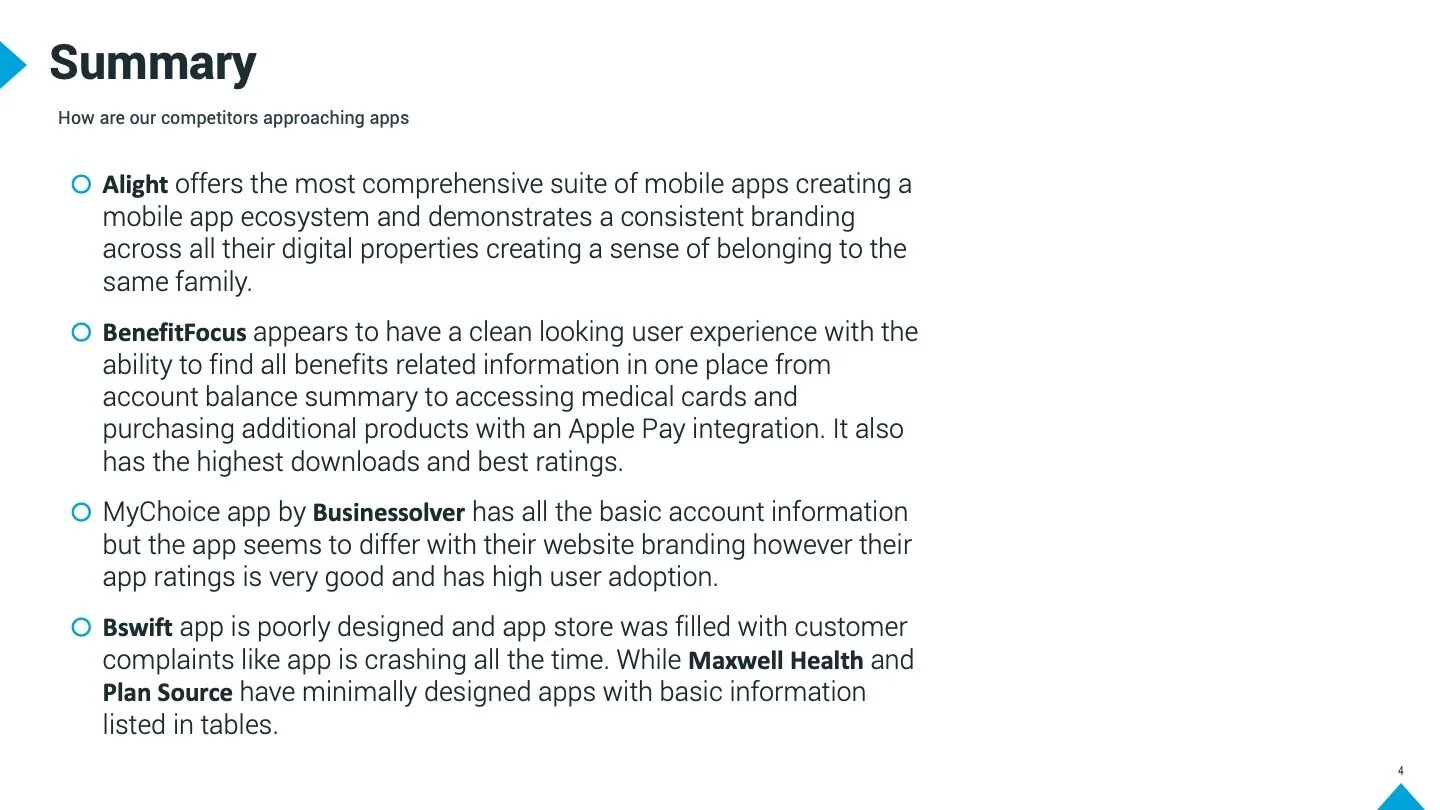
In general we found that most competitors had poor quality apps that were very busy and used out of date design patterns. Only one competitor had a compelling and well designed app which made market positioning a lot easier for BenefitExpress
In order to translate the website to an app our team mapped the site IA and then proposed a restructured version that can could work with a mobile app design pattern.
While understanding the UI capabilities of Xamarin we wanted to clearly define what will be similar between iOS and Android apps and what will not. To decide on the art direction we created a mood-board to show possible aesthetics and recommended a design that would accommodate most of the product use cases while working well with Xamarin.
Visual Concept and wireframes
A wireframe view was used to quickly validate layouts and flows with critical stakeholders and design approach in general. Once the feedback was collected we planned and estimated the work using agile sprint framework where design sprints will work a cycle ahead of the dev sprint to hand off designs for dev.
Design Phase
In 6 design sprints our design team created the full app and tested with users and stakeholders along the way getting feedback, iterating and establishing a design system.
Our client used delivered clickable prototype during the development phase to talk to the business stakeholders, sales team and new potential customers who gave extremely positive feedback on the app and made everyone happy. And 12 months post-release they have onboarded 23 B2B customers with approx. 125,000 employees who access the app.